SEO Onpage hay Onpage SEO là kỹ thuật tối ưu SEO trên chính trang web của bạn, giúp thân thiện với công cụ tìm kiếm Google. Mục tiêu chính của việc tối ưu Onpage là để phù hợp với các tiêu chi khi lựa chọn Index và hiển thị nội dung của bạn trên công cụ tìm kiếm.
SEO Onpage bao hàm luôn yếu tố Content. Bạn muốn SEO Onpage tốt là kết hợp cả kỹ thuật và Content một cách chỉnh chu nhất.
1. URL
Là đường dẫn tới trang của bạn: https://dmcseo.blogspot.com/kb/ten-mien-la-gi/
Url là duy nhất và không thay đổi, sẽ duy trì liên tục vì url là địa chỉ duy nhất dẫn tới nội dung trang tương ứng.
URL thân thiện với công cụ tìm kiếm cũng chính là thân thiện với người dùng.Url seo bao gồm có những yếu tố sau:
Có chứa từ khóa cần SEO:
Ví dụ nếu bạn muốn SEO về đồ thủ công mỹ nghệ thì url của bài viết nên có dạng là: https://mynghe.vn/lang-thu-cong-my-nghe-tai-viet-nam
Sử dụng ký tự thay vì sử dụng số:
Nếu có 2 đường dẫn thì “https://mynghe.vn/lang-thu-cong-my-nghe-tai-viet-nam” sẽ tốt hơn là url có chứa chuỗi ký tự như “https://mynghe.vn/233552945”
Có sử dụng tiêu đề bài viết trong từ khóa chính.
URL Càng ngắn càng tốt:
Không có quy định chính xác về độ dài ký tự của url khi SEO, chỉ có quy định độ dài ký tự url phù hợp với Browser(trình duyệt web). Nhưng thường để SEO tốt, người ta thường dùng tiêu đề bài viết để sử dụng là url của bài viết.
Ví dụ: Tiêu đề bài viết của bạn là: “Hành trình xây dựng kênh youtube triệu view”
Thì url sẽ có dạng là: https://wiki.net/hanh-trinh-xay-dung-kenh-you-tube-trieu-view. Như vậy thì có nghĩa là Thẻ tiêu đề dài bao nhiêu thì url sẽ dài bấy nhiêu. Nếu quá dài sẽ rất khó nhớ và khó thân thiện với người dùng lẫn các công cụ tìm kiếm nên url seo tốt thường được khuyên là ít hơn 60 ký tự.
2. Structured data (schema)
Structured data (Dữ liệu có cấu trúc) hay còn gọi là Schema (Lược đồ), là một đoạn mã có định dang riêng(json hoặc xml) được chèn trong trang web của bạn, có thể là code html hay cũng có thể là code javascript, dùng vào việc đánh dấu các dữ liệu có cấu trúc trên website. Việc này sẽ giúp cho Google dễ dàng nhận diện, tìm đọc thông tin website của bạn hơn và cũng như là tăng cao khả năng xếp hạng trang web của bạn lên một thứ hạng cao hơn trên kết quả tìm kiếm.
Schema markup đánh dấu thông tin như Hãng sản xuất, phân loại, quốc gia xuất xứ, Trang mạng, nó sắp xếp tổng hợp và đưa ra kết quả tìm kiếm.
Có các dạng Schema phổ biến như:
Books – Dành cho sách
Articles – Bài viết
Events – Sự kiện
Local business info – Thông tin về doanh nghiệp
Movies – Phim
Job postings – Thông tin nghề nghiệp, tuyển dụng
Recipes – Công thức nấu ăn
Breadcrumb
Product – Sản phẩm
FAQ – Hỏi đáp
3.File Robots.txt
Robots.txt là tệp chứa văn bản đuôi .txt. Tệp văn bản này sẽ quy định việc con bọ của các công cụ tìm kiếm thu thập dữ liệu cả website của bạn như thế nào Bạn có thể điều chỉnh các đề mục bên trong tệp robots.txt này khi không muốn con bọ Google cào dữ liệu ở trang con nào đó. Hay cũng có thể làm điều ngược lại đó là cho phép con bọ Google đi vào bên trong trang web để thu thập dữ liệu. Ví dụ cấu hình robots.txt sau đây sẽ quy định không đọc các trang: admin, hướng dẫn, bản quyền, tìm kiếm và sitemap.
là mật độ xuất hiện của một từ khóa trong một trang và được xếp theo tỷ lệ phần trăm so với tổng số từ trong trang. Nói một cách dễ hiểu thì mật độ từ khóa chính là tỉ lệ phần trăm mà số lần các từ khóa, cụm từ khóa xuất hiện trên tổng số từ của một bài viết.
cách tính mật độ từ khóa: bạn sử dụng 5 từ khóa trong một bài viết 500 từ
thì mật độ từ khóa của bạn sẽ là 5:500*100=1%
Mật độ từ khóa bao nhiêu là tốt nhất:
thực tế thì không có quy định mật độ từ khóa cụ thể bao nhiêu là tốt nhất.
Nội dung từ khóa, số lượng từ khóa không quá quan trọng bằng việc nó xuất hiện ở vị trí hợp lý nhất. Đặt từ khóa ở thẻ tiêu đề và vị trí gần nhất ở nội dung bài viết, đồng thời phân chia đầy đủ trong toàn bộ nội dung. Ít quan trọng hơn là từ khóa tại thẻ Headings như H1, H2,… và URL, Meta description, hay Alt ảnh.
Nội dung bên trong website
Quan trọng và tối ưu nhất của việc SEO Onpage đó chính là nội dung, nội dung là thứ quyết định chất lượng bài viết và trang đó. Nội dung bao gồm văn bản, hình ảnh, infographic, được thể hiện ở website mà người dùng thấy được.
Nội dung ở website bạn cung cấp, chính là lý do mà người dùng vào website, dù đó là một bài viết, hay một sản phẩm, dịch vụ.
Vậy làm sao để xây dựng nội dung chuẩn SEO onpage:
Xây dựng nội dung mà người dùng đang tìm kiếm, nhưng phải liên quan tới chủ đề mà website hướng tới.
Nội dung phải đảm bảo rõ ràng, dễ hiểu, dễ đọc.
Nội dung đúng chính tả, ngữ pháp.
Nội dung cung cấp thông tin mới cho người đọc.
Nội dung không được trùng lặp ở trên trang và sao chép của trang khác.
Thường xuyên bổ sung nội dung mới cho website.
5.Page speed
Còn gọi là tốc độ tải trang, là tốc độ load nội dung bài viết khi người dùng gọi url của website.
Các công cụ tìm kiếm:
Google sẽ kiểm tra tốc độ tải trang bao gồm nội dung, hình ảnh xem có đạt chuẩn hay không.
Người dùng:
Trải nghiệm người dùng trên trang web chính là tiêu chí khi đánh giá website của bạn. Website chậm sẽ khiến cho người dùng khó chịu và thoát trang, tỷ lệ thoát trang được gọi là Bound Rate. Tỷ lệ thoát trang càng cao, chứng tỏ website của bạn đem lại trải nghiệm không tốt với người dùng, từ đó sẽ bị đánh giá thấp.
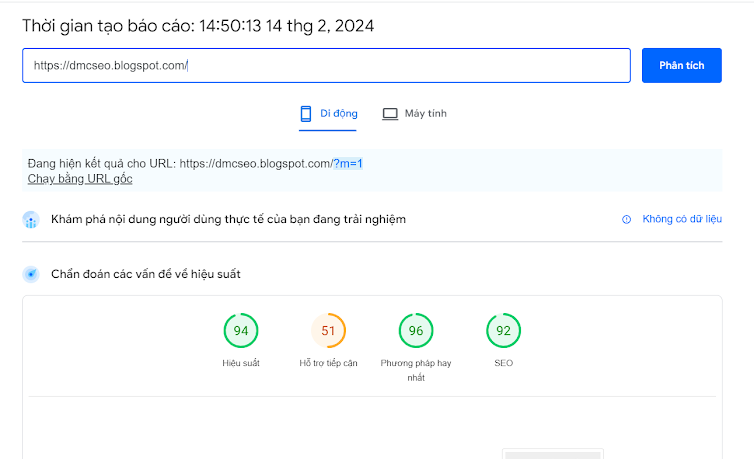
Đo tốc độ load web bằng Pagespeed Insight
Bước 1: Truy cập Pagespeed.web.dev
Bước 2: Đo lường tốc độ tải trang
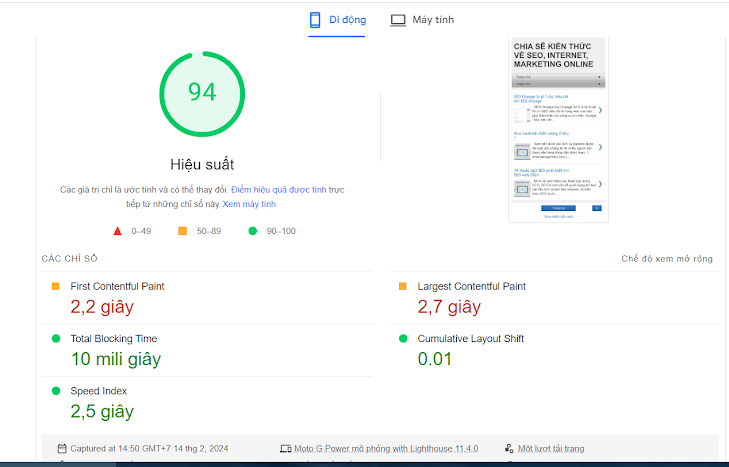
Nhập địa chỉ trang web và nhấp analyze. Website sẽ phân tích và cho ra điểm đo lường tốc độ load website của bạn
Website sẽ đưa ra các đề mục bạn có thể tối ưu để giúp website load nhanh hơn
Các đề mục này thường là việc chuẩn đoán những file đã làm giảm tốc độ tải web của bạn bao gồm: file css, js cần giảm dung lượng tải, các file không dùng đến, hình ảnh kích thước lớn và chưa được tối ưu.
Vậy khi website load chậm, bạn phải làm gì?
- Nâng cấp hosting của bạn
- Thay hosting bằng vps
- Sử dụng plugin để nén và dùng cache để tối ưu
- Giảm thiểu dung lượng hình ảnh trên site
- Sử dụng cdn để lưu trữ các tài nguyên bổ sung bên ngoài (js, css, image)
6. Tối ưu dành cho thiết bị
Mobile friendly là thuật ngữ để chỉ việc tối ưu hóa website dành cho thiết bị di động, bởi hiện nay, smartphone đã trở thành thiết bị không thể thiếu của nhiều người.
Các yếu tố ảnh hưởng đến Mobile friendly?
Để đảm bảo trang web của bạn mobile friendly, có một số yếu tố cần xem xét:
Thiết kế Responsive: Đảm bảo trang web của bạn có thể tự động thích ứng với kích thước màn hình của thiết bị di động.
Tốc độ tải trang: Như đã nói ở trên, tốc độ các thiết bị di động để đảm bảo rằng người dùng không phải chờ đợi quá lâu để truy cập nội dung trang web.
Phông chữ và kích thước: Chữ viết trên trang web của bạn cần phải đủ lớn và dễ đọc trên các thiết bị di động.
Nội dung: Nội dung phải đảm bảo được định dạng sao cho dễ đọc trên các thiết bị di động, bao gồm hình ảnh, video, và các phần tử khác.
Liên kết và Navigation: Các liên kết phải tối ưu để có thể dễ dàng thao tác tên màn hình nhỏ, cũng như các Nav phải đảm bảo thu gọn, mở rộng một cách trơn tru khi người dùng thực hiện.














0 nhận xét:
Đăng nhận xét